Overview
Images can be used to enhance the front page of your service and help customers to know which elements they can interact with.
Make sure any information contained in an image can be understood by users with visual impairments and the assistive technologies they might use.
Avoid using images for unnecessary decoration within the content – instead focus on writing clear, simple content for your service.
Using images to give information
On the front page of the service images can be used to denote different subsections, and to promote campaigns.
Images should only be visual aids — written content must contain all the information the user needs to navigate and complete the service.
Image formatting
Images should be in the RGB colour format. They should display at no less than 72dpi resolution at a width of 1000px.
Image orientation
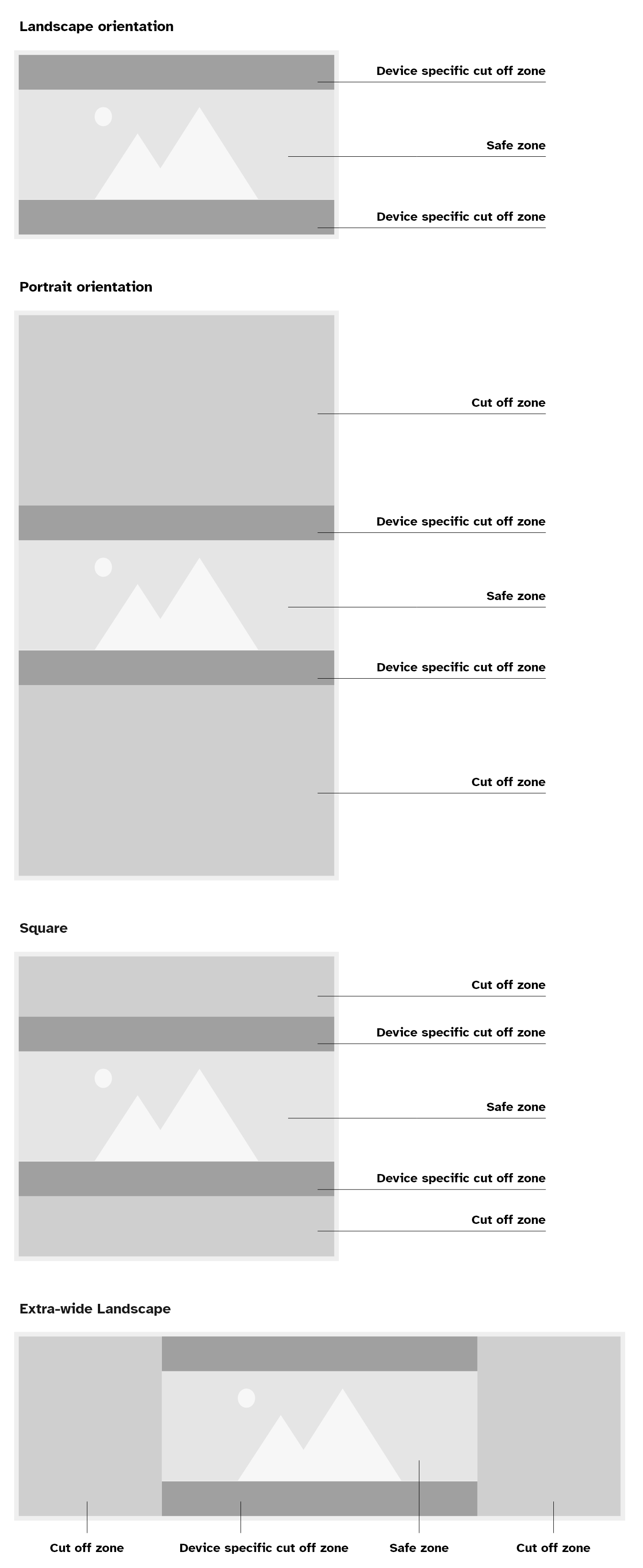
It is always preferable to use the landscape orientation for web images. This will ensure that important information within the image does not appear outside of the margins. As shown in the image below, only the central part of the image is guaranteed to be shown, so please allow for this when choosing your image.

File size
The file size of an image can affect the load speed of a page, make sure to use the “Save for Web” function in your image editor to optimise the file for web usage and choose an appropriate format.
Photography
Use photography when it is important to show a lifelike representation of something. For example, showing a representation of a particular subsection of your service.
Avoid using generic stock photography in your service, or photography that is already being used elsewhere on the website. Try to find images that feel local and familiar to a Somerset resident.
Images that contain text
Generally, you should avoid using images that contain any sort of text. Use written content or other alternatives wherever possible.
Any text inside an image will be difficult to read, especially for users that need to read text using screen readers.
If text is not the focus of an image
It is okay to use an image that just happens to have text in it. So if you choose to use an image to visually show something, and there is text in it that is not meant to be the focus of attention, it is fine to leave the text in the image.
Examples of images that just happen to have text:
- a photo of a library with book covers and signs in the background
- a collage to promote Somerset tourism that includes a local landmark sign
- an illustration of a Somerset street with store signs in the background
Write alt text that explains the meaning and context of the visual. Where the visual is essential to the user journey, including written content nearby that conveys the same meaning and context.
However, make sure the image actually benefits the user and is not just for decoration.
Essential text in images
There are some rare cases where you can use an image that contains text.
Text in an image is considered essential if:
- the text provides an intentional meaning and context
- removing the text would cause the image to lose that intended meaning and context
In other words, you cannot give this same information as written content or any other way.
The essential text must be relevant to the information you need to give.
Examples of essential text in images might be:
- showing what a store’s sign looks like on their shopfront
- text within an organisation’s logo (known as logotype)
- a signature, signed in a distinctive way
What to do with essential text in images
You will need to decide whether an image is necessary and whether any text within it is essential, to the information you want to give.
You should also consider some of the other alternatives suggested on this page.
If you do choose to use an image with essential text, you should add alt text to convey the meaning and context of the image.
Be sure to follow the guidance on this page about writing good alt text.
Possible alternatives
If it is not practical to avoid using an image that contains text (and replace it with written content), there are a few other ways to replace it.
You should consider these options even if the text in an image is essential, as it will make your information easier to read for users that customise the way they look at web pages.
In any case, make sure that the contrast ratio of text colour and all portions of the image that overlap the text meets level AA of the Web Content Accessibility Guidelines (WCAG 2.1).
Show HTML text over an image
You could place HTML text so that it shows over the image.
You will still need to make sure there is enough contrast, between the text colour and all portions of the image that overlap the text, on all screen sizes and all zoom levels.
Use a vector graphic image file
You could create the image and text as a vector graphic, such as an SVG file. This ensures that any text stays crisp and readable when the user zooms in. Text within other rasterised image formats such as PNG, JPEG can become pixellated or unreadable when zoomed in.
Remember to follow the guidance on contrast ratios.
Text in charts, diagrams and complex images
It takes effort to make charts, diagrams and complex images accessible. Consider whether you can give the same information well enough using a table or other text-based option.
In general, you must write short alt text that explains the meaning and context of the image. You must also write any further, and more complex, information contained in the image in a longer text description.
Make sure the long description (or a link or button that shows it) is visible to sighted users.
Avoid promoting events with a poster image. Instead use text to describe the event, or create an event block which lists all the relevant information in an accessible format.
Some charts and diagrams can be built in an accessible way using HTML, CSS, JavaScript or SVG. Accessible charts and diagrams must make the data within the chart available as text.
Alt text
Alternative text, or “alt text”, is read out by screen readers and displayed if an image does not load or if images have been switched off.
Writing good alt text
Good alt text is a description that
- tells people what information the image provides
- describes the content and function of the image
- is specific, meaningful and concise
Use normal punctuation, like commas and full stops, so the text is easy to read and understand.
Generally, aim for no more than 2 sentences of alt text.
Do not write alt text that:
- includes the name of the photographer or person who created the image
- starts with ‘Image of’, ‘Graphic of’ or common information that would repeat across every image
- repeats information from the page
- includes extra information not in the image

